どーも!テックアカデミーWebアプリケーションコース受講生、つーさんです!
この記事を読んでいる方は
- テックアカデミーを受講したいけど、料金が高い・・
- テックアカデミーでしっかり力がつくのか
- 評価が色々でよくわからない
という悩みを抱えているのではないでしょうか?
僕自身がそうでした。学校で勉強していても、プログラミングがスキルとして身についた気がしない。スクールに行こうと考えるも、迷って迷って調べ尽くした挙句、結局何も動かない・・。
結論から言うと僕は「テックアカデミーにして本当に良かった」「むしろなんでもっと早く受講しなかったんだろう」と後悔を感じているほどです。今回は、実際のやり取りや教材の一部をお見せしながらリアルな体験記事を書きます。
この記事を読んでいただいた方には後悔をしてほしくありません。ぜひ最後までお読みください。
本編に行く前にちょっとおトク情報の紹介です。テックアカデミーでは1週間の無料体験があります。体験内容は以下の通り。
- 質問し放題
- メンタリングの体験
- カリキュラム閲覧
- プログラム添削
かなり豊富な内容ですね・・!受講するか迷っている方は、まずチェックしてみるのもいいかもしれません。
このブログ経由ならではの割引情報も掲載しています。以下からどうぞ。
目次
私の受講体験記
僕が受講していたのはWebアプリケーションコース(一番おすすめ!)です。学ぶ内容のイメージは下の図にまとめました。

まず最初はWEBサービスを作るのに必要な基礎知識をインプットをして、後半でがっつりサービスを作ってアウトプットをするという感じです。
僕の場合、プログラミング自体は大学で軽く学んでいた段階だったので前半部分のインプットは結構スムーズに行きました。教材がわかりやすかったこともあります。
後半のアウトプットとして作ったツイッタークローンはこんな感じです。

ログイン、フォロー機能、お気に入り機能、ツイート機能などを自分で実装します。これは一番苦戦したんですが、メンターさんの力も借りながらやりきった時の「やった!!!できたーーー!」という達成感は半端じゃなかったです。
もう一つアウトプットとして作った、楽天モノリストも紹介します。

こちらは実際に楽天APIを使って楽天のサイトにアクセスし、そこから欲しいもののリスト、そのランキングなどを作りました。こちらも、「おおお俺、webアプリ作ってる・・」という感動がありました。
これらの作ったアプリを世にリリースするところまで学習することができます。プログラミング初心者にとっては、「実績」を形として残せて就職の役に立ちそうですね!
テックアカデミーの良かったところ7選
現役エンジニアのメンターが超良かった
メンターはプログラミングを教えてくれる人で、驚くことに全員が現役のエンジニアです。週2回のメンタリングで学習が終わるまでの間、同じメンターさんが学習のサポートを担当してくれます。
という質問ですが、僕はこんな感じでした。
- 学習の進捗状況をチェック
- 次回までの目標確認
- わからないところの質問
- プログラミングの悩み相談
- オリジナルアプリの方針を相談
- エンジニアの実際の職場はどんなのか
- フリーランスで独立するための話
- テックアカデミー卒業後どうしたらいいか
上記の通りメンターさんとは様々なお話をしました。いきなりのビデオ通話は何を話せばいいか不安でした。
ですが、同じメンターさんと繰り返し通話している中で信頼感が生まれて、人生相談みたいなこともしていましたね。一人だと学習で挫折してしまいそうですが、このサポートのおかげで最後まで走りきれたところがあります。
メンターさんは実際にエンジニアの仕事をしている方なので、学習の質問だけではなく、「現場の生の声」を聞けることは大きなメリットでしょう。
ただ向こうとしてもどんな話をしたいかは言われないとわからないと思うので、メンタリングの前に聞きたいことをまとめておくのを推奨します。メンタリングについては以下の記事に詳しく書いているので気になる方は参考にどうぞ。
質問し放題&返信が超早い
質問はSlackという開発者専用のLINEみたいなのを使います。

質問の画面はこんな感じです。質問ができるのが15時から23時というのは少し痛いですが、その時間内だと基本的に10分以内に返信が返ってきます。
通話するメンターさんだけではなく、複数のメンターさんが質問対応のために常駐しているので返事が爆速。
メンターさんに聞いてみたところ、基本的に「5分以内」の返信を心がけているようですね。(さすがに5分では難しい質問もあるそう、そりゃそうだ)
何度でも質問できるので、少しでもふわっとしたところがあれば徹底的に質問して有効活用すべきかなと思います。
教材が丁寧でわかりやすい
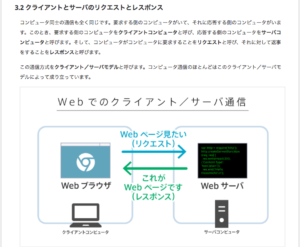
(Webアプリケーションコースの教材の一部を引用)
教材はこんな感じです!必要に応じて図を貼ってくれています。
基本的に文章をしっかりと読めば理解できますし、もしわかりにくいところがあっても質問すればいいので安心です。
HTML/CSS、Ruby、MySQLなどレッスンに分かれていて、その中で学んだことが理解できているか課題を提出するという形式ですね。
課題ができているかどうかはメンターさんがチェックしてくれます。

課題のレビューはこんな感じです!右上には僕が提出するときに不安に感じたことをコメントしました。
レビューではそのフィードバックまできっちり書いてくれていて、「丁寧にみてくれてるな」と感じました。
教材はもちろん永久に閲覧可能
学習を終えてからも、教材を復習したいというときがあります。プラン終了後に、1分ほどで答えられるアンケートに答えると教材が永続的に閲覧可能です。
さらに、教材のアップデート(ミスの修正など)にも対応しています。プランを終えてからもちゃんと教材が見れるのは親切な対応だなと感じました。
就職・転職の支援もしてくれるTechAcademyキャリア

テックアカデミーでは就職活動の支援もしていて、自分の情報を登録しておくと企業からのメッセージが届いたりします。僕自身「ここですぐに決めよう」というわけではないですが、「こんなに求人があるんだ」と知れて参考になりました。
最初から転職を考える方はエンジニア保証コースというのがあり、内定が出なければ受講料を全額返済するコースになります。
僕はこちらのコースではなく、普通に受講して就職支援を無料で受けているだけなので、上のコースが気になる方は公式サイトで確認してみるといいかなと思います。
オンライン完結型のスクールである
テックアカデミーの大きな特徴は、パソコン一台とネット環境があれば、どこでも学習ができるということです。
プログラミングスクールに通おうと思っても、「家の近くにない」「通うのは時間的に難しい」などの問題があるかもしれません。最近だとコロナ禍のせいで対面でのスクールに抵抗がある人もいるでしょう。
テックアカデミーはオンライン完結型なので「通うことが必要ない」というメリットがあります。僕自身は、学校に通いながらスクールに通うことが厳しかったのでとても助かりました。
受講終了後、コンテストに自分の作品を出すことができる
 これはいいですね!コンテストの応募資格は「テックアカデミーを受講したことがある」ことだけです。つまり、受講終了後何度でもチャレンジOKということ。
これはいいですね!コンテストの応募資格は「テックアカデミーを受講したことがある」ことだけです。つまり、受講終了後何度でもチャレンジOKということ。
オンラインで作品を投稿するだけなのでいつでもどこでも参加できるメリットがあります。コンテストで優勝すると「無料で別のコースを受講できる権利」がGETできます。
かなり魅力的ですね。僕も次のコンテストに応募しようと思っています。
繰り返しですが、良かった点のまとめです。
- メンターが現場のエンジニアで質が高い
- 質問が無制限にできて、かつ返信が早い
- 教材がわかりやすい
- 教材は永続的に閲覧可能
- 就職・転職の支援もある
- オンライン完結で学べる
- コンテストに応募できる
微妙だった点
質問できる時間が15時〜23時というのはちょっと微妙に感じましたね。朝から学習している時もあるので、すぐに問題を解決したいという時に少し困ります。
しかし、朝に発生した質問をあらかじめ送っておくと15時を過ぎてすぐさま返信していただけるのでそこまで問題ではなかったかなという印象です。
受講期間はどれくらいがよいか?
テックアカデミーの受講期間は、8週間、12週間、16週間に分かれます。僕は「8週間プラン」にしました。
未経験者や、自信があまりない方は12週間か16週間くらいがオススメです。
techacademy開始17日目
レッスンは残すところ3つ(14つ中)
・ツイッタークローン
・ものリスト
・オリジナルサービス
ここからが時間かかるかな?#techacademy— つーさん (@tu_san005) December 13, 2018
WebアプリケーションコースではLessonは0から14まであるのですが、僕は17日でレッスン11まで進みました。教材がとてもわかりやすかったので、ここまではかなりすんなりでしたね。
ですが、先ほど書いたようにレッスン11までがアプリを作るための基礎、12からが本格的にサービスを作る実践となります。
ここからツイッタークローンの完成まで2、3週間ほどかかりました。(年末は忙しくて勉強時間があまり取れなかったところもあります)
時間はかかりましたが、このツイッタークローンの作成にWebアプリケーションを作るための超大事なメソッドが詰まってました。
これらの事実を踏まえ改めて言いますが、初心者の方は「12週間」、それでも不安なら「16週間」をお勧めします。16週間までいくと長過ぎてだらけてしまい、集中して学べないような気がするので個人的にはあんまりお勧めしません。
ご自身の忙しさ具合などとも相談しながら選択してみてください。
おすすめコース紹介
テックアカデミーではかなり多くのコースが用意されています。
プログラミング系ではWebアプリケーションコース、iPhoneアプリコース、PHP/Laravelコース、Javaコース、Pythonコース、Unityコースなどメジャーなプログラミング言語はだいたい網羅されているのです。
プログラミングスクールとしては珍しいですが、デザイン系のWebデザインコース、UI/UXデザインコース、動画編集コースもあります。ここでは、デザインをするのに必要なAdobeのソフトがカリキュラムをこなす目的でなんと3ヶ月無料で利用可能。
更には、マネジメント系のWebディレクションコースやWebマーケティングコースといった実務を想定した提案書や設計書を学ぶコースまで用意されています。
目的は様々だと思いますが、プログラミングを学びたい人へのオススメはWebアプリケーションコースですね!一番人気のコースでもあります。自分自身が受けたこともありますが、なんといっても一番の魅力は「成果物が作れる」ということでしょう。
「君はプログラミングで何ができるの?」と聞かれた時に「こんなものが作れます」という成果物があるとわかりやすいですよね。
僕自身、長期インターンの面接に行った時に「君の実力を示すものはある?」と聞かれ「こんなことを勉強しました」と口で説明しても伝わらないという苦い思い出があります。
また、Rubyは日本で人気の高い言語です。

(参考:プログラミング言語の人気)
この図はQiitaという質問サイトで扱われている記事の数の比較ですが、Rubyの記事は2番目に多いということからその人気の高さがわかります。
個人的にはWebアプリケーションコースをオススメしましたが、そのほかにも様々な魅力的なコースがあるので自分の目的にあったものを選べば良いでしょう。
環境設定は?エディタは?Macじゃなきゃダメ?
テックアカデミーの学習はCloud9という仮想環境を使います。実際の画面はこんな感じです。

ブラウザさえあれば、どのパソコンでも同じようにプログラミングができる優れものです。これ一つで、コードの作成(エディタが用意されている)、実行、リリースなど開発に必要なことが大体できます。
「どうやって使えばいいの?」ということですが、カリキュラム内の指示に従えば余裕でした。

こんな感じで事前にインストールするものが説明されており、指示通りやればうまくいきます。もしここで詰まっても質問すれば大丈夫でしょう。
料金は?

コースによっても料金が変わるので、ここではWebアプリケーションコースを例に料金を紹介しています。他のiPhoneアプリコースやJavaコースなど多くのコースがこれと同じ料金です。
お値段的にどれがお得であるかを計算したのが以下のものになります。

これは受講料をトータルのサポート時間で割った1時間あたりの料金になります。期間が長いほど1時間あたりの料金としては安くなるようですね。
分割払いも可能となっており、3/5/6/10/12/15/18/20/24回のうちから分割回数を選択できます。以下に分割したときの料金の1例を出しておきます。

お支払い方法はクレジットカード払い、コンビニ決済、銀行振込の3つがあります。
一生使えるスキルを身につけられることを考えると、かなりコスパはいいのかなという印象です。
テックアカデミーで一通り学ぶと「自分でプログラミングを学ぶ力」、いわゆる自走力も身につきますので、その辺も考えて検討してみてください。
なぜテックアカデミーを勧めるか
僕は、大学1回生の頃、プログラミングが全然楽しくありませんでした。
なぜなら、学校でやる課題を言われるがままやっているだけで結局なんの役に立つのかわからないコードばかり書いていたからです。
というのも「素数を判定するプログラム」だとか、「点でピラミッドを作るプログラム」だとかを課題でやるだけで、実際人の役に立つようなサービスを作ったことがなかったからだと思います。
ただ、単位を取得するために何も考えずに課題をこなすだけの日々が長い間続きました。
「このままじゃダメだ」というときにプログラミングスクールに通いたいと考えることが多くなりました。
ですが、料金が安くないこともありいつまでも行動ができず、中途半端な勉強を続ける日々が続きました。そんな中、テックアカデミーに行く決心をしたのは3回生の途中から。
そして、学校とは比べ物にならない教材のわかりやすさや、実用性のあるプログラムを作れることに感動しました。それと同時にこの決断を早くからできなかったことを深く後悔しました。
この記事を読んでいただいた大学生の1回生や2回生には僕と同じ後悔をしてほしくありません。その良さを伝えるためにこの記事を書いているわけです。頭で考えていても行動に移さなければ現実は変わりません。
行動するのは1秒でも早いトクになります。何もせずに迷ってただただ時間が過ぎてゆくことが一番もったいない事。この記事を読んでいただいた方にはそのことを知ってほしいです。
ここまで読んでいただきありがとうございました!